WebGLのテクスチャはimgでもできました。
WebGLでテクスチャを使う - ラシウラの続きです。
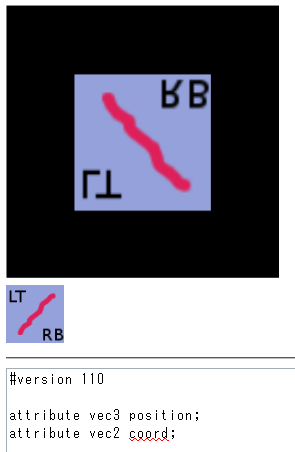
結論から言うと、canvas同様にimgでもWebGLのテクスチャに使えました。座標系はやはり画像の左上が(0,0)です。canvas2dでこれらと同様に扱えるvideoタグでもおそらく同様にテクスチャ利用ができそうです。
上下反転するにはいろいろやりかたがありますが、ここはvertex shaderのコードで
texCoord = coord;
を
texCoord = mat2(1.0, 0.0, 0.0, -1.0) * coord;
などと、変更するのがいいのではないでしょうか。
1ファイル完結にこだわっているため、コード中のimgタグにはdataスキームのURIで画像を埋め込んでます。もちろんhttpなurlでも、PNGでなくてもOKです。
ちなみにPNGファイルからのdataスキームURIの作り方は、python2.xなら
print "data:img/png;base64,%s" % open("file.png").read().encode("base64")
でできます(改行はそのまま埋め込んでよい)。